![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
ハイテク講座/ArteOGL.3 のバックアップ(No.2)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- ハイテク講座/ArteOGL.3 へ行く。
- 1 (2009-10-22 (木) 13:19:46)
- 2 (2009-10-22 (木) 13:23:04)
ごきげんよう、ハイテクです。
前回に引き続いての作業です。
ので、前回の状況からの作業開始になります。
リソースの用意、クラスの作成 †
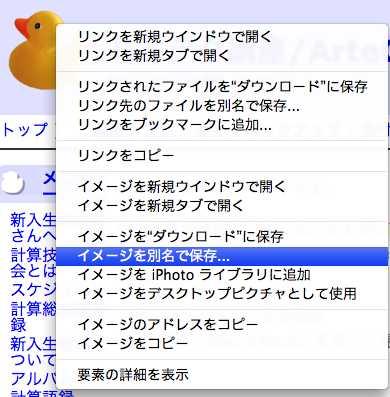
まず、このページの左上にある「あひる」を保存します。
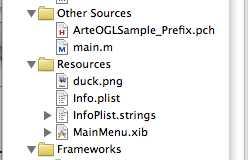
これをプロジェクトに追加します。
ウインドウにドラッグ&ドロップです。
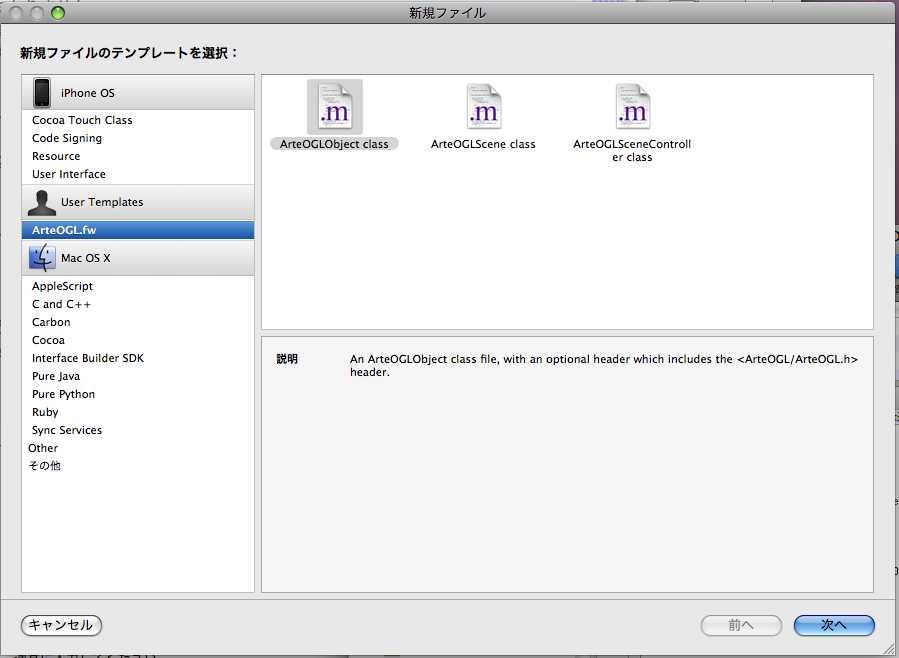
続いて、オブジェクトを追加します。
新規ファイルから「ArteOGLObject」のテンプレートをもとに新規クラスを作成します。
「Duck」クラスと名付けましょう。
- Duck.h
// // Duck.h // ArteOGLSample // // Created by 計算技術 on 09/10/22. // Copyright 2009 K3. All rights reserved. // #import <ArteOGL/ArteOGL.h> @interface Duck : ArteOGLObject { } @end
- Duck.m
// // Duck.m // ArteOGLSample // // Created by 計算技術 on 09/10/22. // Copyright 2009 K3. All rights reserved. // #import "Duck.h" @implementation Duck - (id)init{ if(self =[super init]){ //coordmode = ArteOGLObjectSystemCoordMode or ArteOGLObjectVirtualCoordMode; //lifecount = -1; //extralife = 20; //attackFlag = NO; //targetFlag = NO; //physicalFlag = NO; //staticFlag = NO; //livingFlag = YES; } return self; } /* - (void)setProperty:(NSDictionary *)dic{ [super setProperty:dic]; //if([dic objectForKey:@""]!=nil) ; } */ - (void)OGLcalc:(id <ArteOGLViewProtocol>)arteview{ //write calcuration code here [super OGLcalc:arteview]; } - (void)OGLdraw:(id <ArteOGLViewProtocol>)arteview{ // write draw code in here if(texblend)[arteview setBlendMode:texblend]; if(rotatedegree!=0)[arteview enterRotate:rotatedegree withCenter:texpoint offset:rotateorigin]; [arteview frameRect:NSMakeRect(texpoint.x,texpoint.y,texsize.width,texwidth.height)]; if(rotatedegree!=0)[arteview escapeRotate]; if(texblend)[arteview revertBlendMode]; } @end
テンプレートの段階でもいろいろ書いてありますね。
クラスの加筆 †
まず、あひるを表示するためにArteOGLImageTextureをインスタンス変数に追加します。
@interface Duck : ArteOGLObject {
ArteOGLImageTexture *tex; //テクスチャ
}
のように、Duck.hのinterfaceのところに追記します。
Objective-Cでは@interface宣言の「{」と「}」の間に変数定義することで
クラスにインスタンス変数を追加することができます。
なお、クラス変数というものはObjective-Cには存在しません。
同等の機能を利用したい場合は、C言語の大域変数を使うのが通例です。
変数を追加したので、先立って解放のコードを追加します。
ガベコレなんてものは使わないのでretain-release制を使います。
忘れがちですが、忘れるとメモリ漏れちゃうぜ。
- (void)dealloc{
[tex release], tex = nil;
[super dealloc];
}
生成・代入についてはOGLcalc:内で行います。
init:内で行っても大丈夫なはずですが、まぁ、なんとなく。
(処理付加分散的にあんまよくないので、このあたりは将来的に変更されるかもです。(ぉぃ )
- (void)OGLcalc:(id <ArteOGLViewProtocol>)arteview{
if(tex == nil){
tex = [[ArteOGLImage sharedTextureNamed:@"duck"] retain];
}
[super OGLcalc:arteview];
}
画像テクスチャは直接生成するのでなくArteOGLImageを通すことでキャッシングを行えます。
描画については
既存のソースを削除し(今回は回転などは使わないので)、テクスチャオブジェクトに描画をさせる一行を追加します。
- (void)OGLdraw:(id <ArteOGLViewProtocol>)arteview{
[tex OGLdrawInRect:NSMakeRect(texpoint.x, texpoint.y, texsize.width, texsize.height) fraction:texalpha];
}
texpoint、texsize、texalphaはArteOGLObjectから継承したインスタンス変数です。
それと、初期化処理の部分。
- (id)init{
if(self =[super init]){
coordmode = ArteOGLObjectSystemCoordMode;
lifecount = -1; //寿命なし。
extralife = 20; //死んだ後のフェード
attackFlag = NO; //攻撃フラグなし
targetFlag = YES; //被攻撃フラグあり
physicalFlag = NO; //物理演算なし
staticFlag = NO; //固定なし
livingFlag = YES; //生存フラグあり
}
return self;
}
コメントアウトを解除し、属性を設定します。
ビューへの追加 †
- ArteOGLSampleController.h
#import "Duck.h" @interface ArteOGLSampleController : ArteOGLController { Duck *duck; }
- ArteOGLSampleController.m
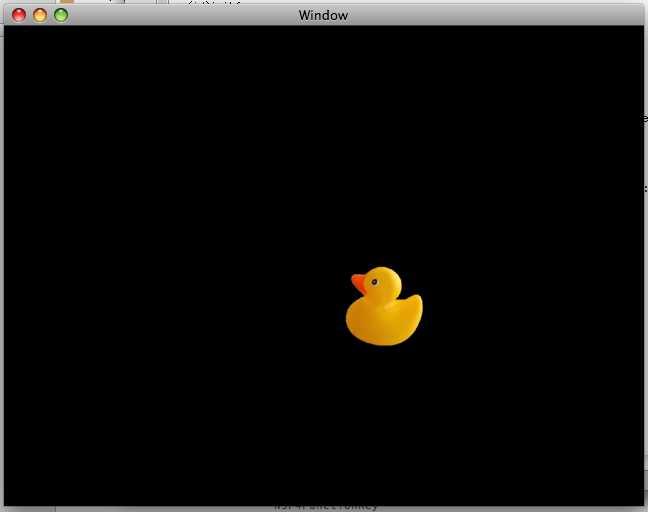
- (void)ArteOGL:(id <ArteOGLViewProtocol>)view registerAsDelegate:(id)controller{ [super ArteOGL:view registerAsDelegate:controller]; //write your code here. duck = [[Duck alloc] init]; [duck setSize:NSMakeSize(80, 80)]; [view setObject:duck]; }
追加します。
(書き途中