|
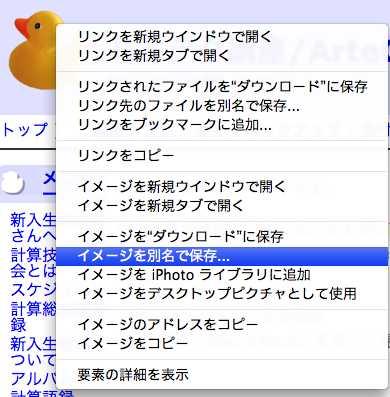
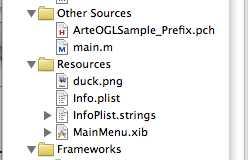
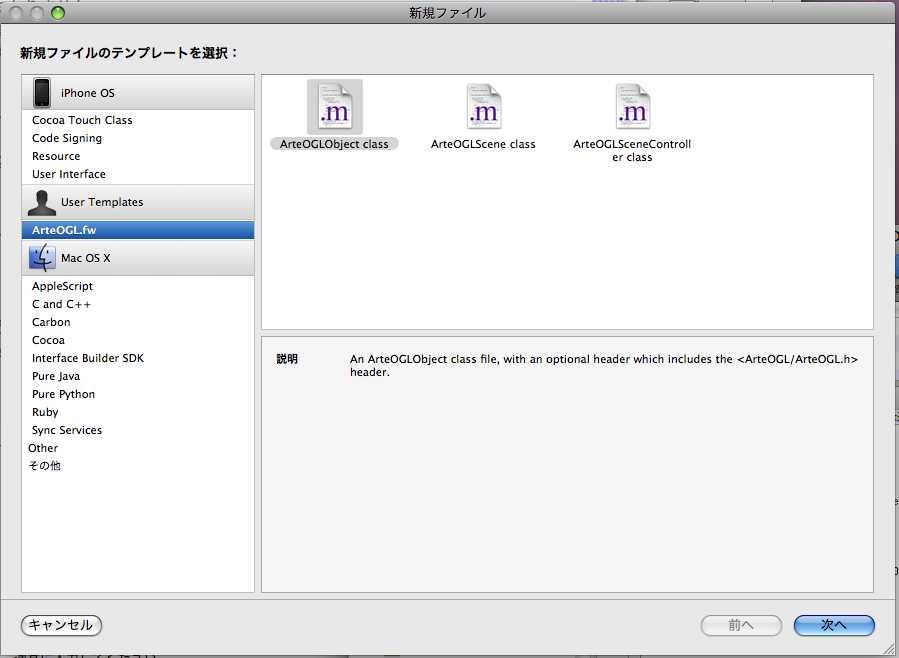
ごきげんよう、ハイテクです。 前回に引き続いての作業です。 リソースの用意、クラスの作成 †まず、このページの左上にある「あひる」を保存します。 これをプロジェクトに追加します。 続いて、オブジェクトを追加します。
テンプレートの段階でもいろいろ書いてありますね。 クラスの加筆 †まず、あひるを表示するためにArteOGLImageTextureをインスタンス変数に追加します。 @interface Duck : ArteOGLObject {
ArteOGLImageTexture *tex; //テクスチャ
}
のように、Duck.hのinterfaceのところに追記します。 変数を追加したので、先立って解放のコードを追加します。 - (void)dealloc{
[tex release], tex = nil;
[super dealloc];
}
生成・代入についてはOGLcalc:内で行います。 - (void)OGLcalc:(id <ArteOGLViewProtocol>)arteview{
if(tex == nil){
tex = [[ArteOGLImage sharedTextureNamed:@"duck"] retain];
}
[super OGLcalc:arteview];
}
画像テクスチャは直接生成するのでなくArteOGLImageを通すことでキャッシングを行えます。 描画については - (void)OGLdraw:(id <ArteOGLViewProtocol>)arteview{
[tex OGLdrawInRect:NSMakeRect(texpoint.x, texpoint.y, texsize.width, texsize.height) fraction:texalpha];
}
texpoint、texsize、texalphaはArteOGLObjectから継承したインスタンス変数です。 それと、初期化処理の部分。 - (id)init{
if(self =[super init]){
coordmode = ArteOGLObjectSystemCoordMode;
lifecount = -1; //寿命なし。
extralife = 20; //死んだ後のフェード
attackFlag = NO; //攻撃フラグなし
targetFlag = YES; //被攻撃フラグあり
physicalFlag = NO; //物理演算なし
staticFlag = NO; //固定なし
livingFlag = YES; //生存フラグあり
}
return self;
}
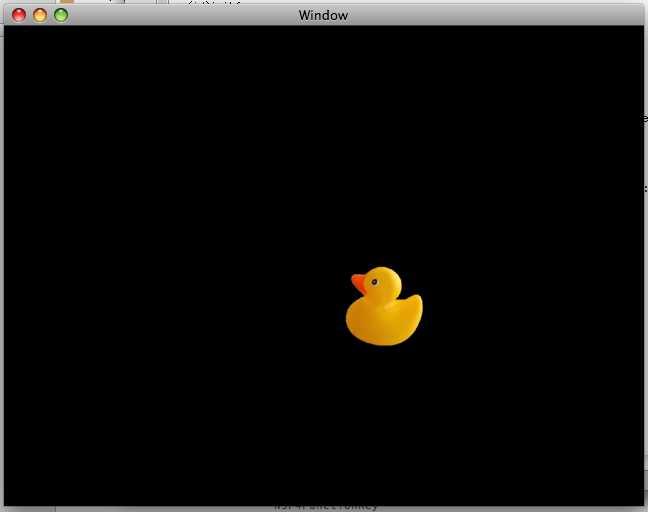
コメントアウトを解除し、属性を設定します。 ビューへの追加 †
追加します。
- (void)ArteOGL:(id <ArteOGLViewProtocol>)view keyPressed:(unichar)key{
switch (key) {
case NSLeftArrowFunctionKey:
[duck addSpeedX:-10];
break;
case NSRightArrowFunctionKey:
[duck addSpeedX:10];
break;
case NSUpArrowFunctionKey:
[duck addSpeedY:10];
break;
case NSDownArrowFunctionKey:
[duck addSpeedY:-10];
break;
default:
break;
}
}
- (void)ArteOGL:(id <ArteOGLViewProtocol>)view keyReleased:(unichar)key{
switch (key) {
case NSLeftArrowFunctionKey:
[duck addSpeedX:10];
break;
case NSRightArrowFunctionKey:
[duck addSpeedX:-10];
break;
case NSUpArrowFunctionKey:
[duck addSpeedY:-10];
break;
case NSDownArrowFunctionKey:
[duck addSpeedY:10];
break;
default:
break;
}
}
(書き途中 |
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)