![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
DirectX講座17回 のバックアップ(No.5)
- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- DirectX講座17回 へ行く。
今回は画像を左右反転して描画します
ゲームのキャラクターの立ち絵などによくつかわれる処理です
そろそろ全コード書くのもだるくなってきたので
変更点のみ書こうと思います
その方が見やすいと思うので・・・
今回使うファイルは次のようになってます。どぞー(-ω-)つ旦
・![]() direct3d.h
direct3d.h
・![]() direct3d.cpp
direct3d.cpp
・![]() texture.h
texture.h
・![]() texture.cpp
texture.cpp
・![]() sprite.h
sprite.h
・![]() sprite.cpp
sprite.cpp
・![]() turn.cpp(WinMain関数があるアプリケーション本体)
turn.cpp(WinMain関数があるアプリケーション本体)
今回使う画像はこちら
・![]() car.bmp
car.bmp
zipでほしい人はこちら
・![]() turn.zip
turn.zip
sprite.hのDrawメンバ関数の引数にisTurnフラグを追加します
#pragma once
// Direct3Dの各種ヘッダーのインクルードが必要なため
// すでにまとめてあるヘッダーをインクルードする
#include "direct3d.h"
// スプライトクラス(2D板ポリゴン)
class Sprite
{
public:
// 他のメンバーは15回と同じなので略
//////////////////////////////////////////////////////////////////////////////////////////////////
// 引数isTurnを追加(省略可能な引数)
void Draw(IDirect3DDevice9* pDevice3D,IDirect3DTexture9* pTexture,bool isTurn = false);
//////////////////////////////////////////////////////////////////////////////////////////////////
};
sprite.cppでDrawメンバ関数の実装処理を変更します
#include "sprite.h"
// 他のメンバー関数の実装は15回と同じなので略
//////////////////////////////////////////////////////////////////////////////////////////////////////
void Sprite::Draw(IDirect3DDevice9* pDevice3D,IDirect3DTexture9* pTexture,bool isTurn)
{
// 頂点情報セット
Vertex vtx[4]={
{ pos.x + width/2, pos.y - height/2, 0.0f, 1.0f,(isTurn ? 0.0f : 1.0f), 0.0f},
{ pos.x + width/2, pos.y + height/2, 0.0f, 1.0f,(isTurn ? 0.0f : 1.0f), 1.0f},
{ pos.x - width/2, pos.y - height/2, 0.0f, 1.0f,(isTurn ? 1.0f : 0.0f), 0.0f},
{ pos.x - width/2, pos.y + height/2, 0.0f, 1.0f,(isTurn ? 1.0f : 0.0f), 1.0f}
};
//////////////////////////////////////////////////////////////////////////////////////////////////////
// テクスチャセット
pDevice3D->SetTexture(0,pTexture);
// 頂点構造体宣言セット
pDevice3D->SetFVF(SPRITE_FVF);
// スプライト描画
pDevice3D->DrawPrimitiveUP(D3DPT_TRIANGLESTRIP,2,vtx,sizeof(Vertex));
}
ポイントはただ1点、 頂点情報のUV値のU値をひっくりかえしているだけです
isTurnフラグがtrueならひっくり返します
使うとき(turn.cpp側)は次のようになります
そのほかの処理は前回とほぼ同じなので省略します
///////////////////////////////////////////////////////////////////////////////////////////////
// 描画開始
if(SUCCEEDED(direct3d.pDevice3D->BeginScene()))
{
DWORD ClearColor = 0xff808080; // 背景クリア色
// 背景クリア
direct3d.pDevice3D->Clear( 0, NULL, D3DCLEAR_TARGET | D3DCLEAR_STENCIL | D3DCLEAR_ZBUFFER, ClearColor, 1.0f, 0 );
// スプライト描画
sprite[0].Draw(direct3d.pDevice3D,cartex.pTexture); // 省略した場合、引数isTurnはfalseになる
sprite[1].Draw(direct3d.pDevice3D,cartex.pTexture,true);
// 描画終了
direct3d.pDevice3D->EndScene();
}
// 描画反映
direct3d.pDevice3D->Present( NULL, NULL, NULL, NULL );
///////////////////////////////////////////////////////////////////////////////////////////////
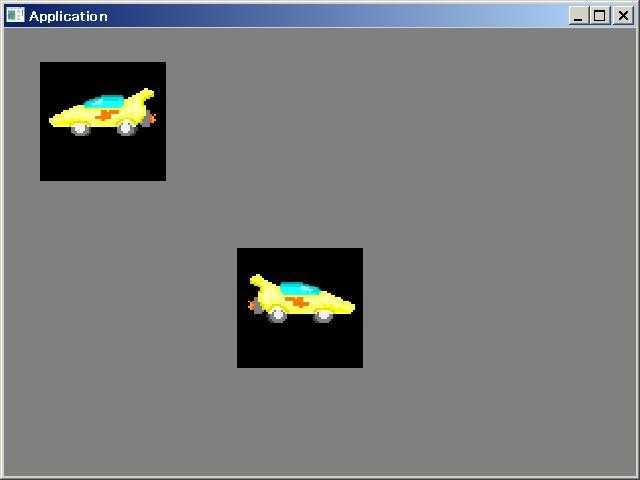
実行結果は次のようになります
左右反転して描画できていると思います

上下反転に関しては略しますが
uvのv値を変更すればひっくり返せます