|
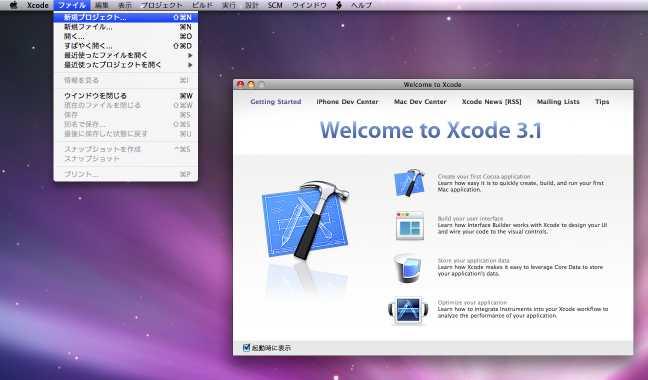
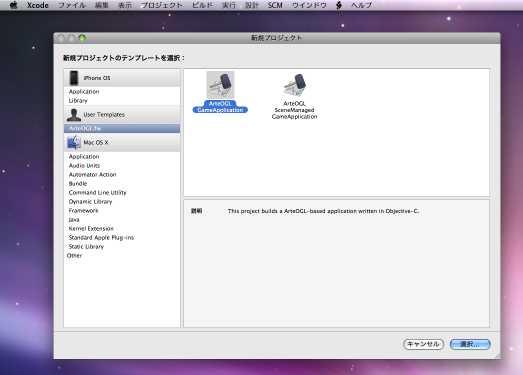
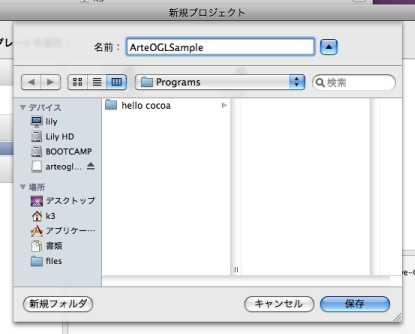
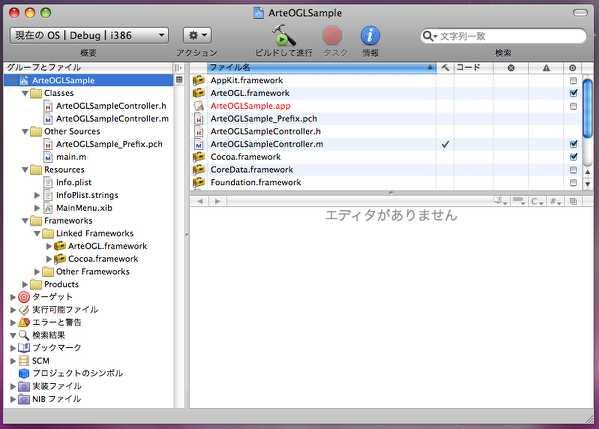
ごきげんよう、ハイテクです。 今年も夏が過ぎ去りました。さすがに直前一週間に合宿入れられるとしねますよね。体力の限界を超えるぜ。 スクリーンショットその他は 開発を始める、新規プロジェクトの作成 †まず、Xcodeを起動します。 起動してウエルカムメッセージを無視して閉じます。 プロジェクト作成のアシスタントが表示されます。 「ArteOGL.fw」を選択し、用いるテンプレートを選択します。 「選択」を選ぶとプロジェクトの名前と保存先を聞かれるので、適宜に入力してください。 ここでは~/Program/以下に作ってますが、これは完全に個人的な趣味です。 はい、出来上がり。 これを実行します。 真っ黒なウインドウが表示されれば成功です。 さすがに黒一色では面白くないので、少しコードを追記しましょう。 - (void)ArteOGL:(id <ArteOGLViewProtocol>)view registerAsDelegate:(id)controller{
[super ArteOGL:view registerAsDelegate:controller];
//write your code here.
}
の部分に追記します。 - (void)ArteOGL:(id <ArteOGLViewProtocol>)view registerAsDelegate:(id)controller{
[super ArteOGL:view registerAsDelegate:controller];
id obj;
obj = [ArteOGLString objectWithString:@"Hello, ArteOGL.fw!" grayscale:1.0 fontsize:32];
[view setObject:obj];
}
id型の変数、objを宣言。そこにArteOGLStringを作り、代入しています。 id型は万能型。Objective-Cの特徴です。 さておき、再度、実行します。 Hello, ArteOGL!が表示されましたね。ばっちりです。 このようにArteOGLではオブジェクトをビューに配置することで画面の表示を行います。 今回はここまで。 |
添付ファイル:
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)