の話になるとぐへへへぇとなる匠によるAndroid講座第二回です
前回第一回の投票の結果を見ると世の中の従妹ジャンルの需要の高さが見えとても嬉しいです!!
(決して従妹だから好きになったんじゃないんだからね!!
それでは今回は入門では定番の「Hello world」をやっていきましょう
始めにプロジェクトを作りましょう
Androidのプロジェクトは通常のプロジェクトではいけなく、
「Androidプロジェクト」という専用のプロジェクトでなければなりません
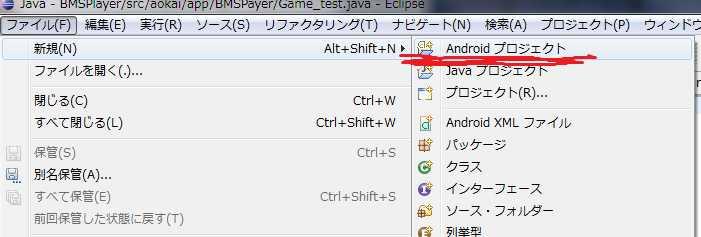
新規で作る場合は上のメニューバーより
ファイル→Androidプロジェクト
で作れます
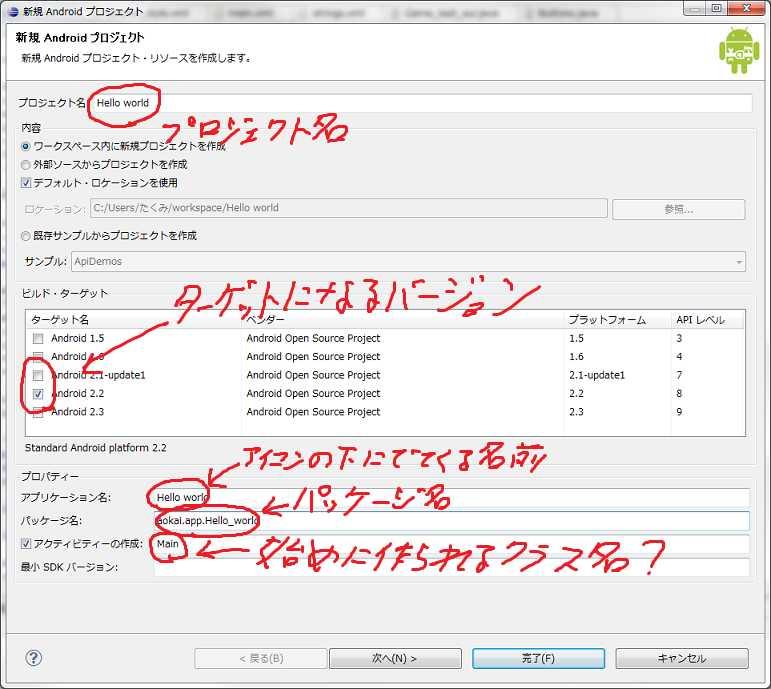
次にプロジェクの作成画面が出てきます
そこでは
・プロジェクト名―そのまんまでだよね
・ビルド・ターゲットーそのアプリを動かしたいバージョン
・アプリケーション名―そのまんまだよね〜
・パッケージ名―JAVAわかんないのでよくわかりません…だれかJAVA出来る人に聞いて…
・アクティビティの作成―始めに作られるクラス名
を設定しましょう
ここでは
プロジェクト名「Hello world」
ビルド・ターゲット「android2.2」(私の持っている端末が2.2なので…)
アプリケーション名「Hello world」
パッケージ名「aokai.app. Hello_world」
アクティビティの作成「Main」
としました
これでプロジェクトの完成です
Androidプロジェクトは作られた時はかならずHello worldが表示するプログラムになっているので今回はなにも書かなくてもいいです!!
それでは実行してみましょう!!
実機を持っている人は実機の設定→アプリケーション→開発→USBデバッグをONにしてからPCに実機を接続しましょう
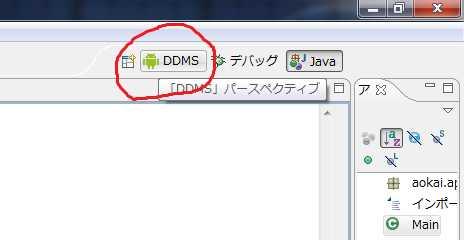
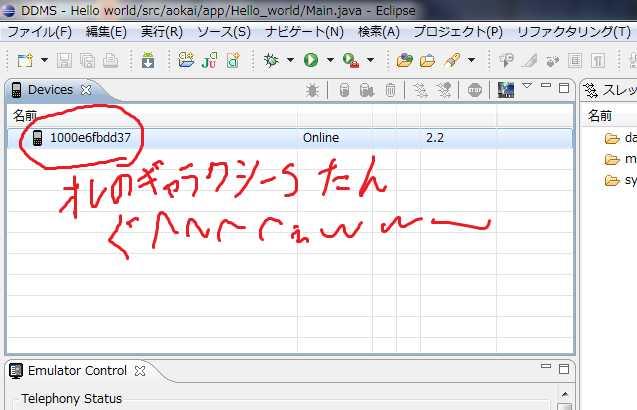
しっかり接続できているかは、画面端〜のDDMSを選択し
以下のように機種が出ていれば問題ないです
出てこない場合は上で説明した設定をもう一度確認することやドライバーが入っているか確認してください
エミュの方々は何もしなくていいです
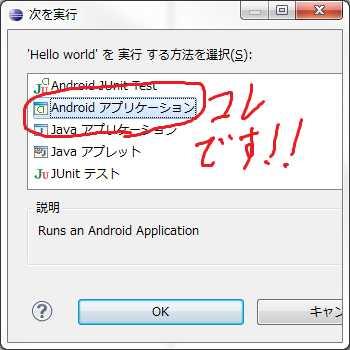
これで上のメニューバーより実行→実行 またはctrl + F11
を押すと次のような画面が出てくるので「Androidアプリケーション」を選択してください
するとエミュの場合はエミュが起動されます長いですが気長に待ちましょう
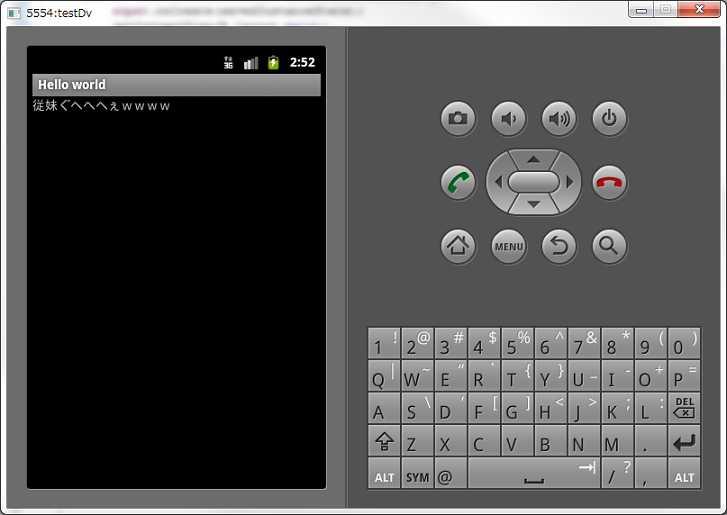
で起動されると以下の画面が出てきます
!
どうやら私の心のがPCにはn(ry
本来ならHello world,Main!とか出てきます
実機でも似たような画面が出てきます
さてこれからプロジェクトの中身を読み進んでいきましょう
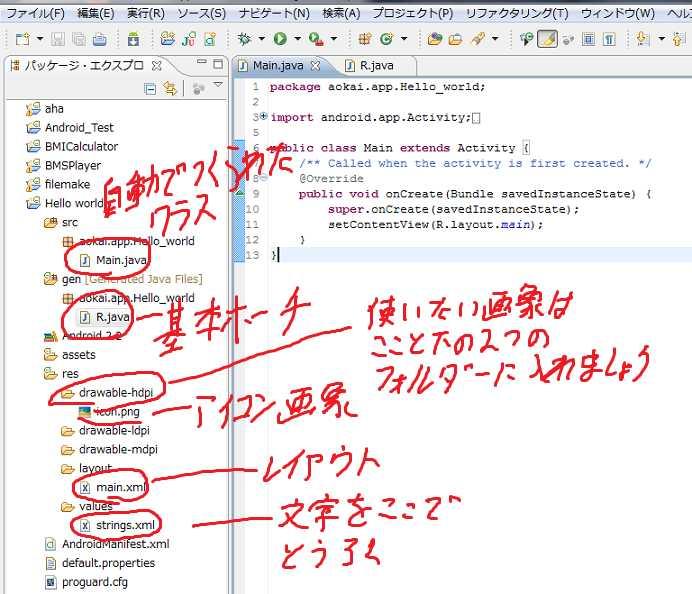
プロジェクトを展開すると以下のようになるでしょう
まずsrcにフォルダに入っているパッケージにソースファイルが入っています
ここにどんどんソースファイルを追加していきましょう
次にgenフォルダに入っているR.javaです
これは自動生成されるもので触ってはいけません
resフォルダにはそのアプリで使いたいファイルをいれる所です
例えば画像をアプリ内で使いたい場合drawable〜達全てに入れてください
始めに忠告します
Androidはイベントドリブンです
プログラムはC言語入門でやったような順番に流れるものでなくあるイベントが来るとその関数が呼ばれるといったような仕組みになっています
例えば画面がタッチされるとonTouchEventが呼ばれる
新たに画面が作られるとonCreateが呼ばれるという具合です
私はAndroidを始めたときC言語入門レベルしかやっておらずそのことがよく理解できておらず訳が分からなくなり一回挫折しまし…
そんなことは置いておいてソースを読んでいきましょう
1 package aokai.app.Hello_world;
2
3 import android.app.Activity;
4 import android.os.Bundle;
5
6 public class Main extends Activity {
7 /** Called when the activity is first created. */
8 @Override
9 public void onCreate(Bundle savedInstanceState) {
10 super.onCreate(savedInstanceState);
11 setContentView (R.layout.main);
12 }
13 }
まず一行目
パッケージの宣言ですね…おれよくわかんね…
三、四行目
ImprotしていますCでいうと#includeのようなものみたいです
ここでは画面をつくるクラスandroid.app.Activityと
多分画面の情報を入るandroid.os.Bundleをインポートします
Activityについては後ほどほどほど詳しく説明します(私も完璧には理解していない…
六、八、九行目
まずActivityを継承したクラスを作ります
ActivityとはAndroidの四大要素?の一つでアプリの画面を司る物です
他に
・ブロードキャストレシーバー…他のアプリやAndroidOSからのメッセージ受信
・サービス…バックグラウンド動作するプロセス(例…音楽プレイヤー
・コンテンツプロバイダ…他のアプリとのやりとりで利用するデーターベース(例…電話帳データの参照
が存在します。
これらは説明はこの講座では出てこないので使いたくなったら自分で調べてください
少なくともゲームなどを作る上では使わなくても作れます!!(私も知らないだけ…
Activityの話に戻ります
画面には色々な変化があります
・画面が作られる…onCreate()
・画面が表示される…onStart()
・画面が停止状態から再び復活する…onRestart()
・画面の操作受付開始…onResume()
・画面の操作受付停止…onPouse()
・画面の表示を停止…onStop()
・画面を破棄…onDestroy()
上に書いたようにAndoridはイベントドリブンなので左のような動作が起きると右側の関数が呼ばれます
そのため始めに画面が作られたとき設定やら初期化を書くために九行のonCreate()を書きます
そしてonCreate()はActivity のクラスのメゾットなので上書きをするために@Overrideを書き加えます
十行目ではもとあったonCreate()を呼んでいます。
始めにAndroidさんのほうの画面を作られた処理をやってもらわないといけませんもんね
11行目ではsetContentView関数を使って画面に表示するものをセットします
ここではres/layout/にはいっているmain.xmlをセットしてます
ここでなぜ引数がR.layout.mainなのかを説明します
resフォルダにファイルを入れるとプロジェクトがかってにgen/R.javaにIdを加えてくれます。
そしてそのファイル使いたいときはその登録されたIdを参照してあげるとそのファイルが使われるといった仕組みです
ちなみにR.〜でエラーが起きたときはresに入っているファイルの名前をもう一度確認すると解決する場合が多いです。Resフォルダに入れれるファイルの名前は規則に従った名前でないといけません。例えば英語の大文字がダメなどなど…
あとsetContentViewにはxmlのlayoutだけでなくviewクラスを継承したクラスでもいいです。
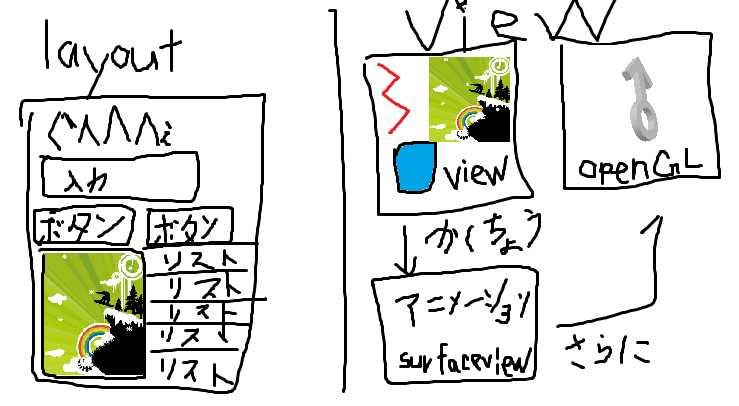
使い分けについては
簡単な標準的なボタン・テキスト表示・テキスト入力・画像・リストなどなどを表示したいときはlayout
自分で図形 画像 文字 などを書きたいときはview
さらにアニメーションを使いたいときはviewを継承したsurfaceview
を使います
もっとかっこよく3DCGが使いたい場合OpenGLも使えます
詳しい話は別の回で説明します。
今回はlayoutを使ったのでlayoutの中身を見ていきましょう
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
</LinearLayout>
Layoutファイルはxml形式で書かれており入れ子形式で成り立っています
ここでは
LinearLayout
└TextView
となっています
LinearLayoutはフレームの一種でこれの特性は順番にパーツを並べていく物です
ほかに例を挙げると
absolute layout 絶対座標指定の配置が可能
relative layout 相対座標指定の配置が可能
Table layout 表形式の配置の配置が可能など
があります
そのフレームの上にアイテムの一種である文字を表示するTextViewを乗っけます
タブの中にはそれらの細かい設定を書きます
例えばLinearLayout のorientationは並べる方向を決めます
今回は縦に並べるのでとverticalなっています
もし横に並べたい場合はhorizontalとすれば横に並びます。
android:text="@string/hello"
ここに定義した文字列がTextViewに表示されます
ここに直接文字列を書いてもいいし上のように別のところに定義した文字列を参照してもいいです
@string/hello"は
Res/values/string.xmlに定義してあるものを参照しています
ここはたくさんあるので詳しくはググッてください…
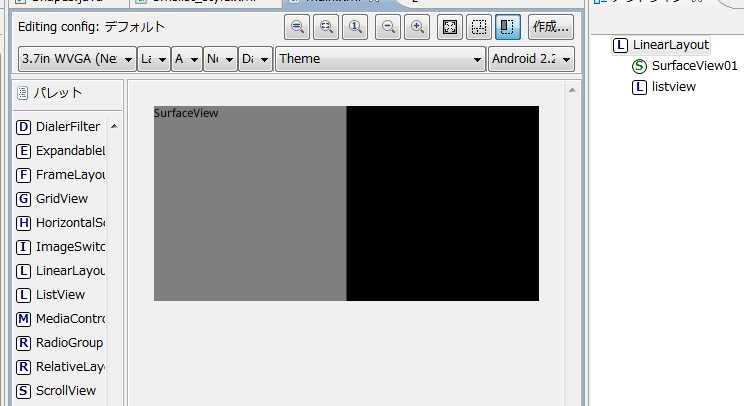
実際AndroidSDK?には簡単に編集する画面もあるのでそれを使うと便利かもしれません
以上で今回の説明を終了します。
| 余裕だぜ!! | 0 |
| まあまあかな | 0 |
| 調子乗ってるんじゃねぇ | 2 |
| ぐへへへぇ | 19 |
素材は全部自前だぜ!!
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)