|
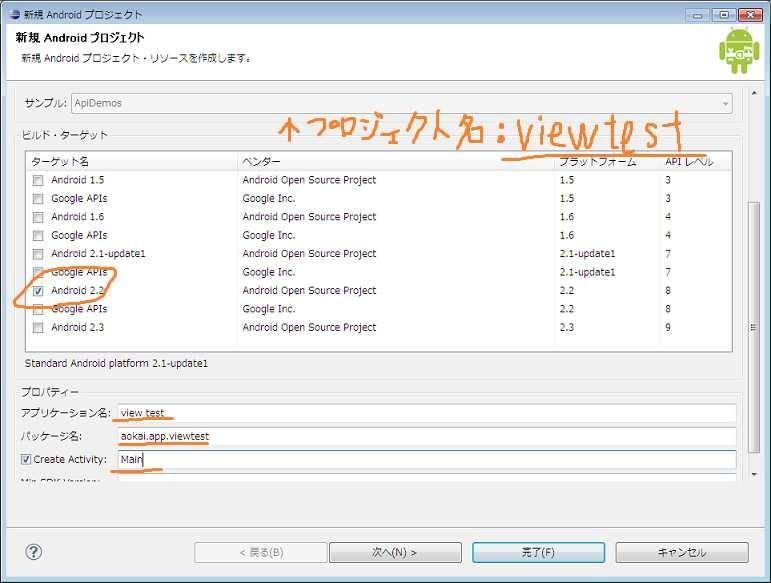
によるAndroid講座第3回です 今回は画面にお絵かきをするviewについてやって行きましょう! それではさっそくプロジェクトの作成をします 次にviewクラスを継承したクラスを作ります。Viewクラスは独自に画面を作りたい時に利用します。さらにキーを押した、画面がタッチされたなども認識できます。 import android.content.Context;
import android.view.View;
public class MyView extends View{
public MyView(Context context) {
super(context);
// TODO 自動生成されたコンストラクター・スタブ
}
}
Viewを継承しただけのコードです これでMainのコードの方で以下のように書けばViewが使えます。 package aokai.app.viewtest;
import android.app.Activity;
import android.os.Bundle;
public class Main extends Activity {
MyView view;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
view = new MyView(this);
setContentView(view);
}
}
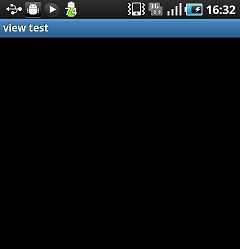
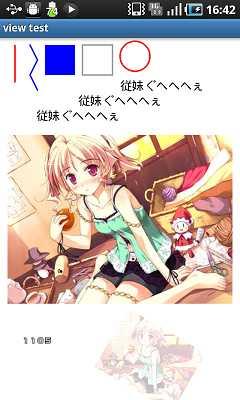
前回との違いはsetContentView で引数をlayoutのIDではなく これで一回実行すると以下のような画面になると思います 結果はもちろんなにもコードを書いていないので真っ黒ですww 真っ黒だけで終わるのはつまらないので実際に色々な物を描いてみましょう ………………………Image.jpg…………………………score_num.png…………… そしてMyViewを以下のようなコードにします package aokai.app.viewtest;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.view.View;
public class MyView extends View {
private Context context;
public MyView(Context context) {
super(context);
this.context = context;
}
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true); // アンチエイリアス
// キャンバスを指定した色で塗る
canvas.drawColor(Color.WHITE);
//直線!!
paint.setStrokeWidth(2);//線の太さを設定
paint.setColor(Color.rgb(255, 0, 0));//rgbで色の設定
canvas.drawLine(20, 10, 20, 60, paint);//始点、終点を設定し直線を描画
//ギザギザ直線!!!!
Path path = new Path();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);//線で描画
paint.setStrokeCap(Paint.Cap.ROUND);//線の終点を丸くする
path.moveTo(40,10); // 始点
path.lineTo(50,30);
path.lineTo(40,50);
path.lineTo(50,70); // 終点
canvas.drawPath(path, paint);//pathにそった直線を描画
//四角形(塗りつぶしあり)
paint.setStyle(Paint.Style.FILL);//塗りつぶしに設定
canvas.drawRect(60, 10, 100, 50, paint);左上、右下を指定し四角を描写
//四角形(塗りつぶしなし)
paint.setStyle(Paint.Style.STROKE);//塗りつぶしなしを設定
paint.setColor(Color.argb(100,0, 0, 0));//rgb以外に透明度のαを設定
canvas.drawRect(110, 10, 150, 50, paint);
//円です
paint.setColor(Color.RED);
canvas.drawCircle(180, 25, 20, paint);//中心、半径を設定し円を描写
//文字列の描写
//下にあるスクショを見てもらったほうが分かりやすいかも…
paint.setColor(Color.BLACK);
paint.setStrokeWidth(1);//線の太さを設定(ここでは文字の字の太さになる
paint.setTextSize(16);//文字サイズを設定
paint.setStyle(Paint.Style.FILL);//上で枠に設定してたので塗るつぶしに設定しなおした
String text = "従妹ぐへへへぇ";//文字列の代入ッ!!
paint.setTextAlign(Paint.Align.LEFT);//文字列を描写するさいのx軸の基準を左に
canvas.drawText(text, getWidth()/2, 70, paint);
paint.setTextAlign(Paint.Align.CENTER);//文字列を描写するさいのx軸の基準を中央に
canvas.drawText(text, getWidth()/2, 90, paint);
paint.setTextAlign(Paint.Align.RIGHT);//文字列を描写するさいのx軸の基準を右に
canvas.drawText(text, getWidth()/2, 110, paint);
//基本的な画像の描写
//画像をクラスに読み込ませる
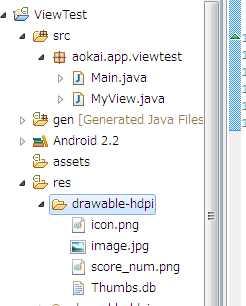
Bitmap bitmap =BitmapFactory.decodeResource(getResources(), R.drawable.image);
//getWidth()は画面の横のサイズを取得
//ここでは画像を画面の中央に表示
canvas.drawBitmap(bitmap, getWidth()/2 - bitmap.getWidth()/2, 130, paint);
//画像を分解し描写
Bitmap[] numbar = new Bitmap[11];
for (int i = 0; i < 11; i++) {
//画像を読み込む際切り取る右端の座標と切り取るサイズを指定
numbar[i] = Bitmap.createBitmap(BitmapFactory.decodeResource(
context.getResources(), R.drawable.score_num), i * 8, 0, 8,
8);
}
canvas.drawBitmap(numbar[1], 30, 400, paint);
canvas.drawBitmap(numbar[1], 40, 400, paint);
canvas.drawBitmap(numbar[0], 50, 400, paint);
canvas.drawBitmap(numbar[5], 60, 400, paint);
//いろんな加工をした描写
gr(bitmap,paint,canvas,200,430,30,40,70);
}
/*gr関数:座標(描画する中心),回転角度,拡大率(%),透明度をしていして描画*/
private void gr(Bitmap resbitmap, Paint paint, Canvas canvas,
int x, int y, int rad, int size, int Alpha) {
int w = resbitmap.getWidth();
int h = resbitmap.getHeight();
// 描画元の矩形イメージ
Rect src = new Rect(0, 0, w, h);
// 回転させた Bitmap を作成
Bitmap d_temp;
Matrix matrix = new Matrix();
matrix.postRotate(rad); // 回転させる角度を指定
d_temp = Bitmap.createBitmap(resbitmap, 0, 0, w, h, matrix, true);
w = d_temp.getWidth();
h = d_temp.getHeight();
// 描画元の矩形イメージ
src = new Rect(0, 0, w, h);
// 描画先の矩形イメージ
w = w * size / 100;
h = h * size / 100;
Rect dst = new Rect(x - w / 2, y - h / 2, x + w / 2, y + h / 2);
paint.setAlpha(Alpha);
canvas.drawBitmap(d_temp, src, dst, paint);
}
}
書き換えて実行すると実行画面は以下のようになります それではコードを見ていきましょう protected void onDraw(Canvas canvas) {
画面を描写する内容はonDrawの中で書きます。 24行目 ここから先はcanvasクラスの描画する関数たちやpaintの細かな設定を使った例なので 次回はsurfaceviewの説明をします
|
添付ファイル:
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)