4って書いてあるけどミスで5回だよ!!
最近ホワイトチョコを一日に何枚も食べて将来が心配の匠です。
今回は、layoutを使った画面構成の話をしたいと思います。
LayoutとはXMLを用いてAndroid標準UIを用いて画面を構成する物です。
XMLだけでは画面のイメージが掴みにくいためEclipseのプラグインには以下のように
オブジェクトをドラックで視覚的にデザインできるようになっています。

別にこの機能を使わなくてもXMLで編集することも可能です。
では、仕様の説明をします。
Layoutでは置けるものには大きく分けて2つあると考え
『アイテム』と『レイヤー』の2つです。
ここで呼ぶアイテムとは『ボタン』『テキスト』『スクロールバー』『画像』…
と実際に使用者が見ることのできるオブジェクトです。
もう一つの『レイヤー』は上記の『アイテム』を置くための板と表現できるでしょうか
これは『アイテム』と違って使用者には見ることができないものです(背景色は除く)
そしてこのレイヤーには『アイテム』だけでなく『レイヤー』も置くことができます
このレイヤーにはいくつか種類がありそれぞれ特性がことなります。
・LinearLayout
これはオブジェクトを設定した方向に並べていきます。
・FrameLayout
これはオブジェクトをどんどん重ねていきます。
他にもたくさんあるので自分で調べてみてください。
次に、実際に基本的なUIをつかてみましょう。
プロジェクトを作成します。

作成したプロジェクトの
Res→layout→main.xml
を開きます。
これはプロジェクトを作成すると自動生成されるHelloWorldを表示する
簡単なLayoutです。
せっかくなのでこれをベースに作って行きます。
まずLinerLayoutの背景色を白に変えてみましょう
変えるためにはまず、画面のLayoutをクリックするかアウトラインのLinearLayout
をクリックして選択します。
そうすると、下のプロパティにたくさんの入力項目が出てきます。(出ない場合は上のバーのウィンドウ→ビューの表示→その他→プロパティを選択しOKで出てきます)

プロパティのリストのBackGroundの項目に#FFFFFFと入力すると
背景は白に変わります。
ここは#RRGGBBか#AARRGGBBか他のXMLから参照で変えることができます
またOrientationの項目がverticalになっていることを確認してください。
これは縦にオブジェクトを並べていくことを示しており他に横に並べるhorizontalもあります。ここでは縦に並べていくのでverticalのままでいいです。
また、Gravityの項目はどっちの方向から並べていくか設定できます。
例えば、下から並べたい場合Buttomと設定するとそのようにすることができます。
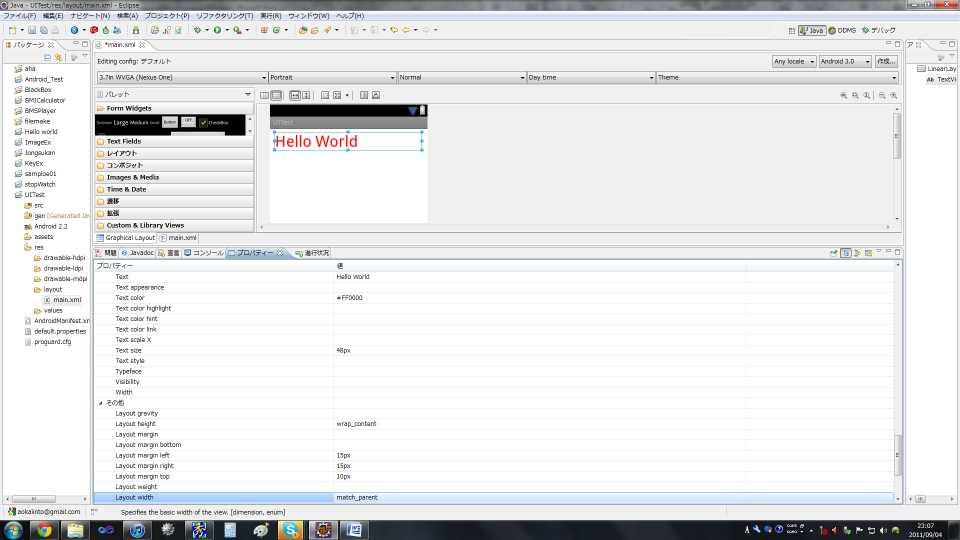
次はTextViewをいじって行きます。これは名前の通り文字を表示するのに使います。
LinearLayoutの時と同じようにTextViewを選択してください。

そしてTextの項目を「HelloWorld」に。ここは表示する文字列を変えます。
TextColorを#FF0000に。ここは文字の色を変えます。
文字が小さいのでTextSizeを48pxに。ここは文字の大きさを変えます。
下にある『その他』の項目はどのオブジェクトのプロパティにも共通してあるそのViewの
配置やサイズの設定ができます。
Layout heightとLayout widthはViewの高さを表し「○○px」のように直接値を入れたり
fill_parent:親要素のサイズまでなるべく大きくなるようにする。(ただし、パディング分を引く)
match_parent:fill_parentと同じ。 API レベル8以降は fill_parentではなく、match_parentとする。
wrap_content:コンテントを表示できる程度の大きさ
と文字を打つと特殊な設定になります。
Layout margin〜は上下左右の余白を設定できます。
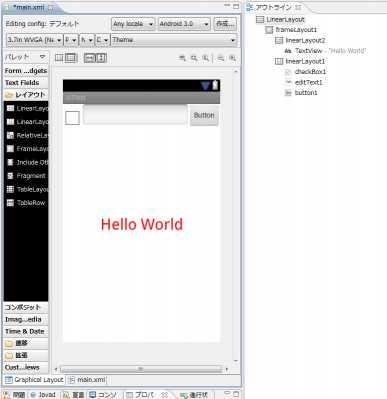
次は、ちょっと複雑なレイアウトにしていきましょう。
オブジェクトを新たに追加する場合は左のリストからAndroidの画面?にドラッグすると
追加できます。そして以下の画像のようにちょっと頑張って作ってみてください

ここで注目する点は
1. frameLayoutの意味
下にLinearLayoutを2つ重ねるため
2. LinearLayout2のGravityの設定をセンターにする
TextViewが中央に来る(こない場合LinearLayout2の高さが問題では?)
3. LinearLayout1のOrientationをhorizontalに
オブジェクトを横に並べることができる
出来なかった人は最後にプロジェクトを置くのでそれをみて研究してください。
これで実行すればこの画面がAndroidの画面に表示されると思います。
しかし、チェックボックスにチェックしてもeditTextに文字を入力してもボタンを押しても何も起こりません…
なのでそのイベントを取得できるようにプログラムを書きましょう。
UITestActivity.javaにそのコードを書いて行きます。
自動生成されたままなら
package aokai.app.UITest;
import android.app.Activity;
import android.os.Bundle;
public class UITestActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
となっているはずです。
このコードを軽く解説すると画面を構成するクラスActivityを継承し
実行したとき実際に画面が作られたとき呼ばれるonCreateメゾットを
オーバーライドし親のonCreateを呼びsetContentViewで実際に画面に
表示されるViewを登録します。今までの回では自分でViewを継承したクラス
をこの関数に渡すことによりCanvasに書いた物を表示していました。
今回、渡しているのは「R.layout.main」です。
これはいったい何か疑問に思う人は多いと思います。
Androidではresに置いたファイルやあとで詳しく書きますがXMLで設定したidなどは
Gen→パッケージ…→R.java
にintの定数として自動的に登録されます。この定数はリソースファイルや設定値などに
複雑な手続きをしなくても簡単にアクセスできるようにするために考えられて作られたと
思います。(どうなのかホントはしらないよ〜)
なので基本的にこのファイルは自分ではいじらなくてもよいです(いじらないが吉)
補足としてファイル名などが自動でRに登録される関係でファイル名などは[a-z_]しか使えなかったハズです。プログラムは間違ってないのに動かない…とかの場合はここを疑ってみるといいです。
話しを戻して実際にプログラムを追加していきましょう。
今回のプログラムの仕様は、
editTextに入力された状態でかつチェックボックスにチェックが入っている状態で
ボタンを押すと真ん中の文字がその文字列に変わる
という風にします。
はじめに、Layoutで作成したUIをプログラムで触れるようにしなければなりません。
public class UITestActivity extends Activity {
private CheckBox check;
private EditText edit;
private Button button;
private TextView text;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
check = (CheckBox)findViewById(R.id.checkBox1);
edit= (EditText)findViewById(R.id.editText1);
button= (Button)findViewById(R.id.button1);
text= (TextView)findViewById(R.id.text);
}
}
クラスにフィールドにそれぞれのUIのクラスの変数を定義し
findViewByIdメゾットを使いそれぞれのUIのオブジェクトを取得します。
このメゾットに渡しているのはLayoutの時と同じように自動に登録されたIDです。
しかし、これはファイルのようにファイルを追加したら自動で追加されるものと違い
自分で決まった場所に決まった形で書かなければRに登録されることはありません。
Check edit buttonはUIのデフォルトで勝手に書かれるのでうまくいくと思いますが
TextはそうでないのでIDを登録してみましょう。
Main.xmlにもどってtextviewをクリックしてプロパティのidに
@+id/text
と入力します。こうすることによりRにこのUIのIDが登録できます。
もし暇なら、他のUIのidも見てみましょう。そうするとそれらのid
にも入力したような書式で書かれているはずです。
名前が気に食わなかった場合変えてください。
以上のプログラムでUIのオブジェクトが取得できました。
次にUIのイベントを取得し設定し動作を書いて行きます。
この仕様は「ボタンを押す」という動作によって動作します。
この動作を設定には複数方法があります。
プログラム的に書くと
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO 自動生成されたメソッド・スタブ
}
});
とButtonクラスがもつボタンの動作のイベントを持つインターフェイスのメゾットにイベントを入れたオブジェクトを代入してあげます。
これはプログラム的でわかりやすいですが、一箇所にプログラムが集中してしまい
見にくいコードになります。
今回は別の方法で書いて行きます。
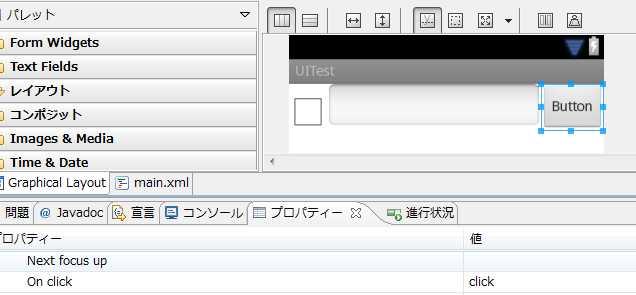
Main.xmlファイルのボタンUIのプロパティのOn clickという項目があります。
ここに書いた名前がボタンを押した時に実行されるメゾット名になるとても便利な
項目です。ここでは「click」とします

そしてソースコードに戻り新たにメゾット
public void メゾット名(View v)
の書式で追加します。するとボタンが押されるとこの関数が呼ばれます。
public void click(View v) {
//キーボードを消す
InputMethodManager inputMethodManager =
(InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE);
inputMethodManager.hideSoftInputFromWindow(v.getWindowToken(), 0);
if(check.isChecked()){
text.setText(edit.getText());
}
}
始めにちょっと難しいコードが書いてありますがボタンを押してもキーボードが
表示されたままで邪魔なので消すおまじないです。
メインのところは
check.isChecked()
でチェックされているか見て
edit.getText()
で入力されている文字を取得し
text.setText();
で文字をセットします。
とてもシンプルですね。
こんな感じに簡単に標準UIを使うことがAndroidではできます。
他にも色々なメゾットやUIがあるので自分で調べて使ってみてください!
次回の予定は未定ですがちょっと複雑なUIのListViewの話をやりたいです。
| やってみたお | 1 |
| 無理ゲ | 2 |
| 読んだだけ | 2 |
| 次回も期待 | 1 |
| (´・ω:;.:... | 1 |