|
HTML5では 今回使うコードはこちらです 今回はローカルだとChromeで開くにはパーミッションが必要になるので キャプチャーが開始されます 全ソースコードは次のようになります。 <!doctype html>
<html>
<head>
<title>カメラ</title>
<script type="text/javascript">
window.onload = function(){
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia || navigator.msGetUserMedia;
window.URL = window.URL || window.webkitURL;
var video = document.getElementById('myVideo');
var localStream = null;
navigator.getUserMedia(
{video: true, audio: true},
function(stream) { // for success case
console.log(stream);
video.src = window.URL.createObjectURL(stream);
},
function(err) { // for error case
console.log(err);
}
);
};
</script>
</head>
<body>
<video id="myVideo" width="400" height="300" autoplay="1" ></video>
</body>
</html>
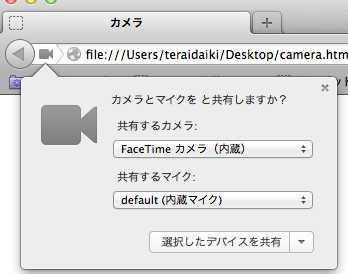
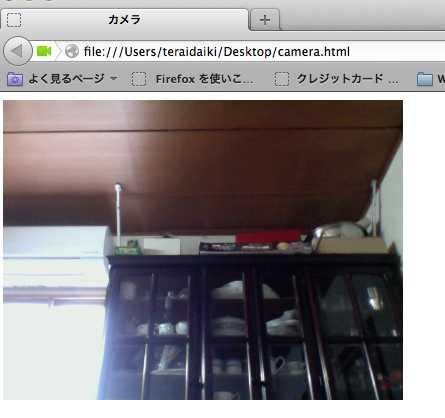
やってることは単純で |
Last-modified: 2014-05-04 (日) 14:59:28
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)